next-lazy-hydrate
!npm packagenpm-imgnpm-url
!Build Statusbuild-imgbuild-url
!Downloadsdownloads-imgdownloads-url
!Issuesissues-imgissues-url
!Semantic Releasesemantic-release-imgsemantic-release-urlLazy load and hydrate component on demand. Deal with Nextjs performance without compromise.
This package is heavily based on https://github.com/valcol/react-hydration-on-demand
| Before | After | | ---------------------------------------------------------------------------------------------------------------------------------------------------------------------- | ---------------------------------------------------------------------------------------------------------------------------------------------------------------------- | |
 |
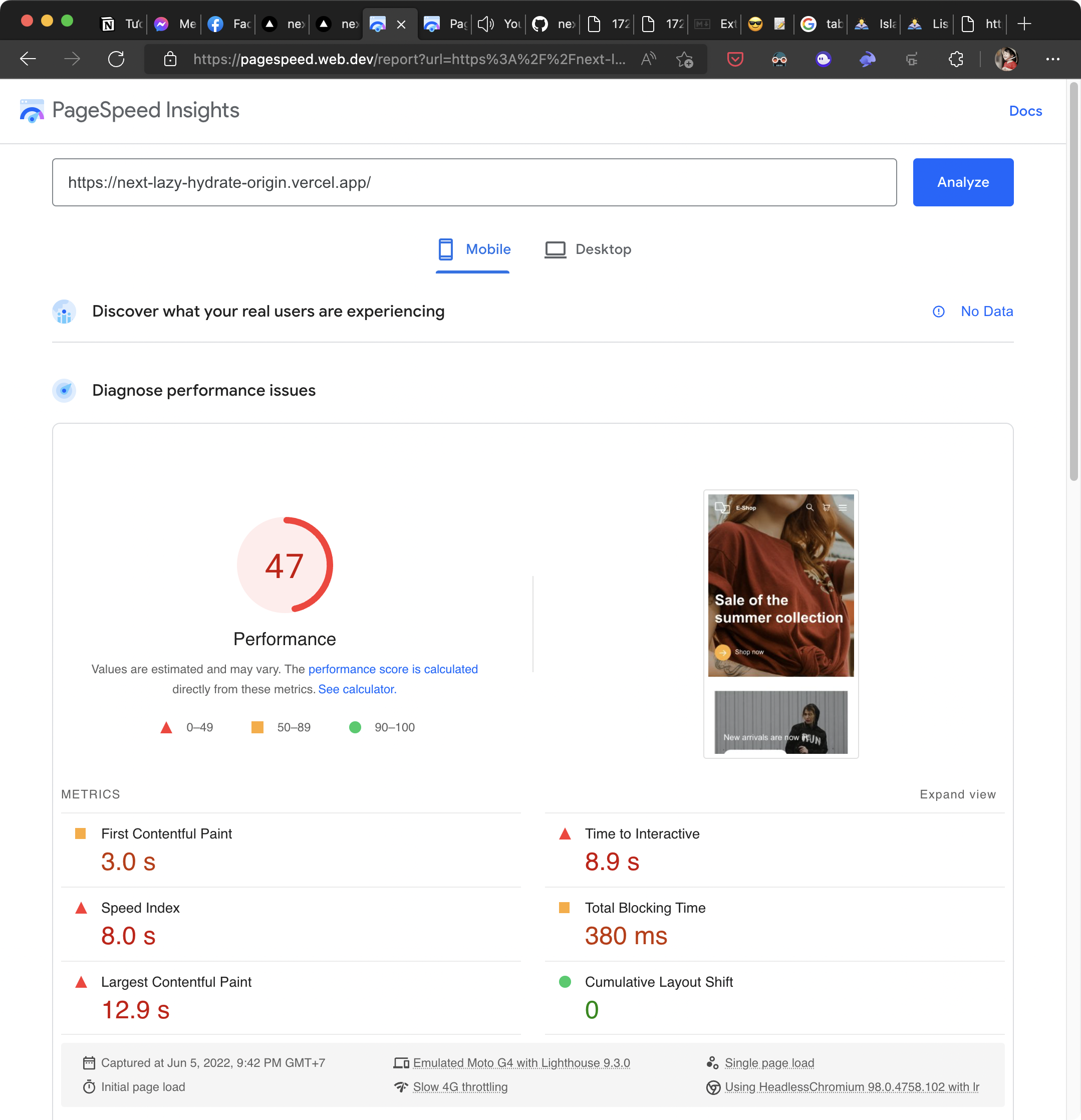
|  |
| https://next-lazy-hydrate-origin.vercel.app/ | https://next-lazy-hydrate-optimized.vercel.app/ |
| Live check PageSpeed | Live check PageSpeed |
|
| https://next-lazy-hydrate-origin.vercel.app/ | https://next-lazy-hydrate-optimized.vercel.app/ |
| Live check PageSpeed | Live check PageSpeed |https://user-images.githubusercontent.com/9281080/172079813-a49db8c0-c64d-4589-941d-bf027b22433a.mov
Read more about Islands Architecture here
Install
npm install next-lazy-hydrateUsage
import lazyHydrate from 'next-lazy-hydrate';
// Lazy hydrate when scroll into view
const WhyUs = lazyHydrate(() => import('../components/whyus'));
// Lazy hydrate when users hover into the view
const Footer = lazyHydrate(
() => import('../components/footer', { on: ['hover'] })
);
const HomePage = () => {
return (
<div>
<AboveTheFoldComponent />
{/* ----The Fold---- */}
<WhyUs />
<Footer />
</div>
);
};Demo how to use it
API
lazyHydrate(dynamicImport, options?)dynamicImport
Type:() => Promise<React.ComponentType>A function return
import() in dynamic loading typeOptions
on: Array
An array of events who will trigger the hydration.
Can contains event names directly or as an array of ['event name', options].import lazyHydrate from 'next-lazy-hydrate'
const Card = lazyHydrate(
() => import("../Card"),
{
on: ["visible", ["scroll", () => document], ["delay", 5000]],
}
);Support all DOM events and more :
| Event name | Options | Description | | ------------------------------------------------------------------------- | ----------------------------------------------------------------------------------------------------------------------------------------------------------------------- | ------------------------------------------------------------------------------------------------------------------------------ | | all DOM events |
getTarget: Function who return the event target (default: the wrapped component) |
| delay | delay: Number in ms (default value: 2000) | Scheduled hydration. |
| visible | getOptions: Function who return an intersectionObserver options object (default: no options) | Requires IntersectionObserver. Polyfill not included. If unsupported the component is directy hydrated. |
| idle | | Requires requestIdleCallback. Polyfill not included. If unsupported the component will be hydrated with a delay of 2000ms. |whenInputPending: Boolean (optional, default: false)
When set to true use navigator.scheduling.isInputPending to check if there is a pending user input on mount. If that's the case, hydration will be delayed using the strategies defined in the on option to allow the browser to handle the user input.
If there is no pending input, the component will be hydrated directly to be interactive as fast as possible.See https://github.com/WICG/is-input-pending for more infos.
isInputPendingFallbackValue: Boolean (optional, default: true)
The default value returned on browsers who don't implements navigator.scheduling.isInputPending when whenInputPending set to true.disableFallback: Boolean (optional, default: false)
If set at true the component will not be rendered client side if not rendered server side.Props
wrapperProps: Object (optional)
Props that are applied to the div which wraps the provided component.import lazyHydrate from 'next-lazy-hydrate';
import Card from "../Card";
const Card = lazyHydrate(
() => import("../Card"),
{
on: ["delay"],
}
);
export default class App extends React.Component {
render() {
return (
<Card
title="my card"
wrapperProps={{
className: "customClassName",
style: { display: "contents" },
}}
/>
);
}
}forceHydration: Boolean (optional, default: false)
Force the hydration of the component.postfix
Type:string
Default: rainbowsLorem ipsum.