ffdeptree
!versionversion-badgepackage
!downloadsdownloads-badgenpmtrends
!MIT Licenselicense-badgelicense
!PRs Welcomeprs-badgeprs
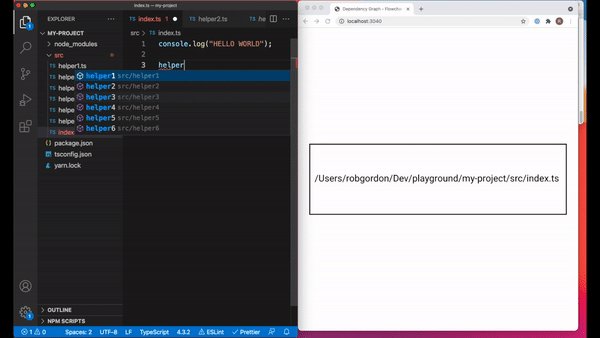
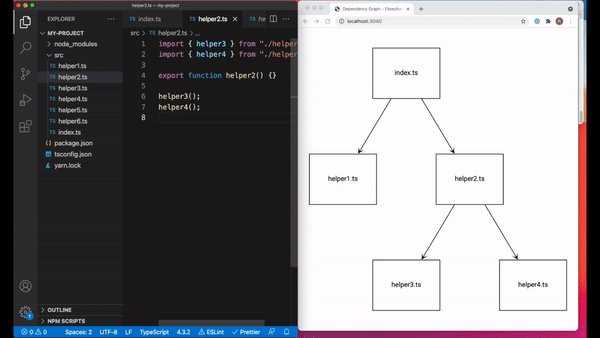
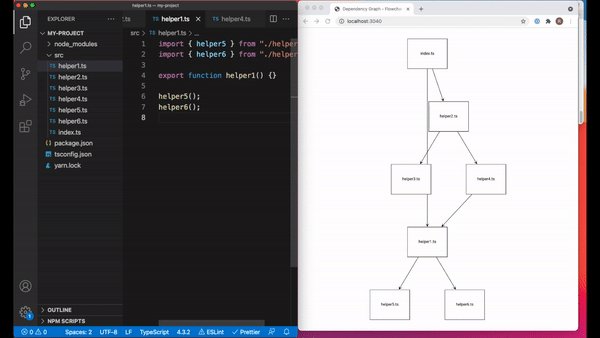
Visualize the structure of file imports in typescript or javascript projects with one command.

How to Use
Run this command inside your codebase:npx ffdeptree --filename src/index.ts --directory src/--filenameis the path to the file whose import graph will be visualized.--directoryis where the source code lives.
How It Works
The package uses node-dependency-tree to parse the files and create the graph, and flowchart-fun to make the visualization.In watch mode, it uses express and socket.io open the group and dynamically update the page.
This package was inspired by madge
Options
All arguments excluding the ones listed below are parsed and passed to node-dependency-tree. You can view the arguments for that here.| Argument | Value | Description | | -------------- | ------------------ | ------------------------------------------------------- | |
--watch | 0 or 1 (default 0) | Whether to watch files and sync changes in browser |
| --port | (default 3040) | Which port to use in watch mode |
| --fullscreen | 0 or 1 (default 1) | Whether to show visualization using full browser window |