react-native-error-boundary




A simple and reusable React-Native error boundary component 🐛
Install
yarn add react-native-error-boundaryDocumentation
- Recovering Errors - Logging Errors - Rendering a Fallback Component -ErrorBoundary
- FallbackComponentAPI
ErrorBoundary
These are the props that you can pass to the ErrorBoundary component:| Property | Type | Required | Default | |---------------------|-------------------|----------|---------------------| |
Children | React.Children | true | |
| FallbackComponent | React.Component | false | FallbackComponent |
| onError | Function | false | |Children
Any children that can throw an error. FallbackComponent
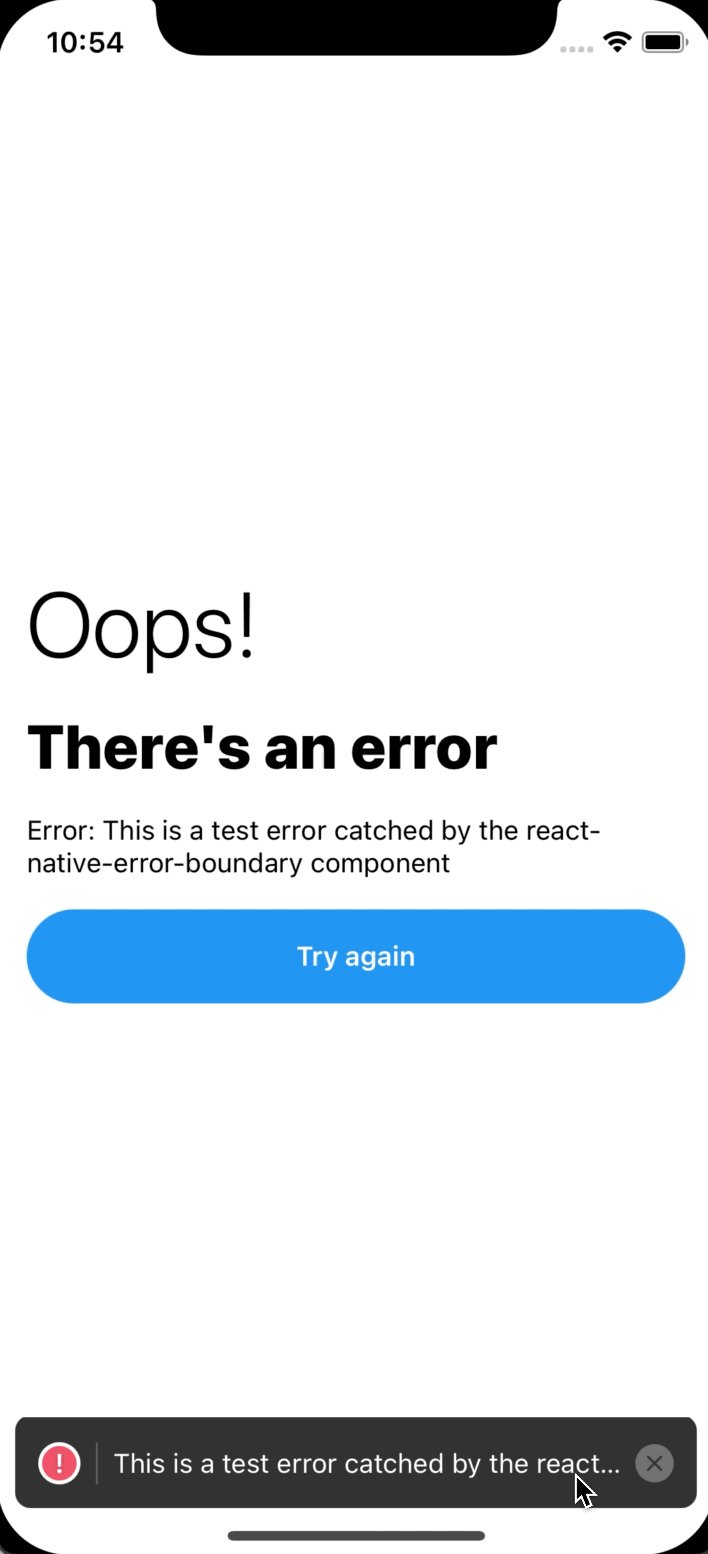
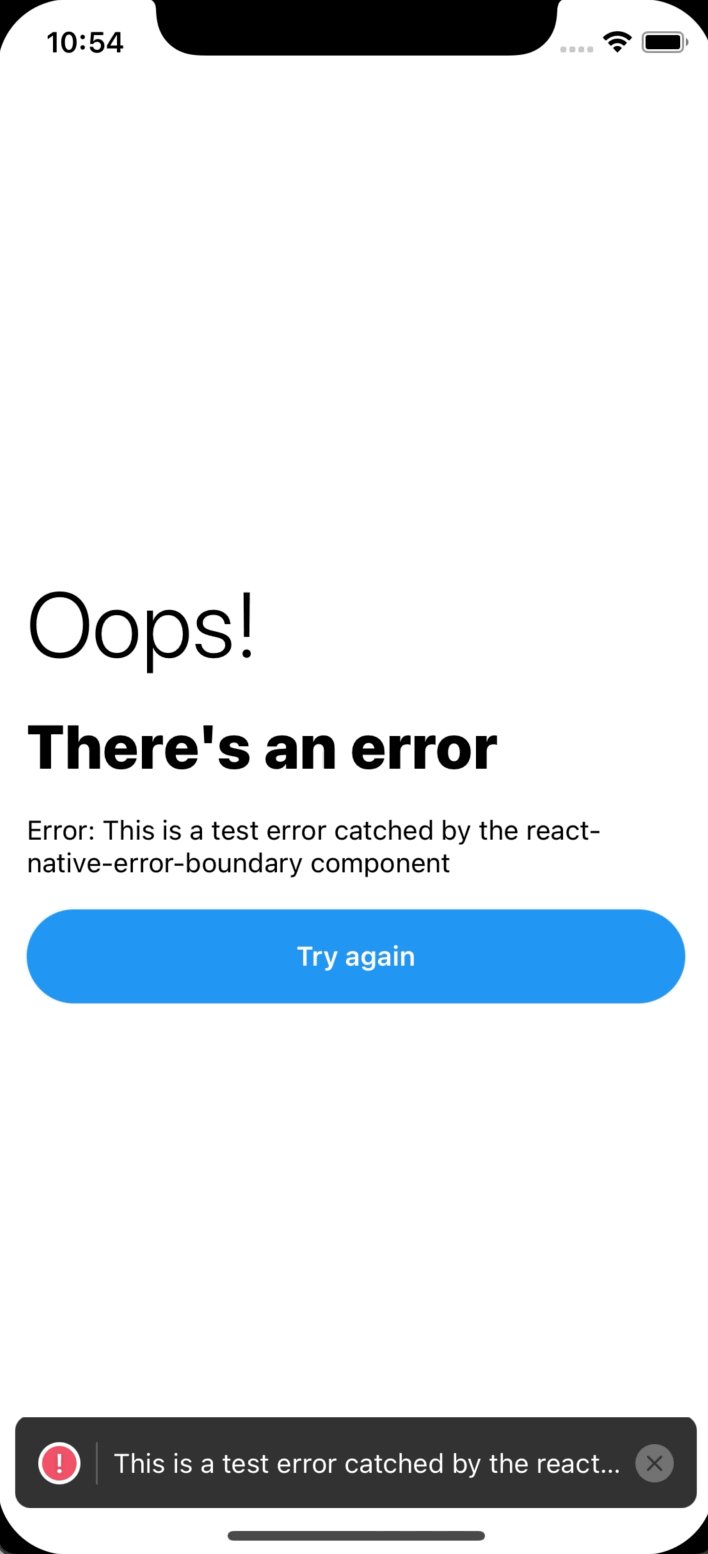
The fallback component that will be rendered after catching an error.
By default the library comes with a built-in component.onError
A function that receives two arguments:error: The error catched by the component.stackTrace: The stacktrace of the error.
onError(error: Error, stackTrace: string): voidFallbackComponent
These are the props that the FallbackComponent receives:| Property | Type | Default | |------------|------------|---------| | error |
Error | |
| resetError | Function | |error
The error object.resetError
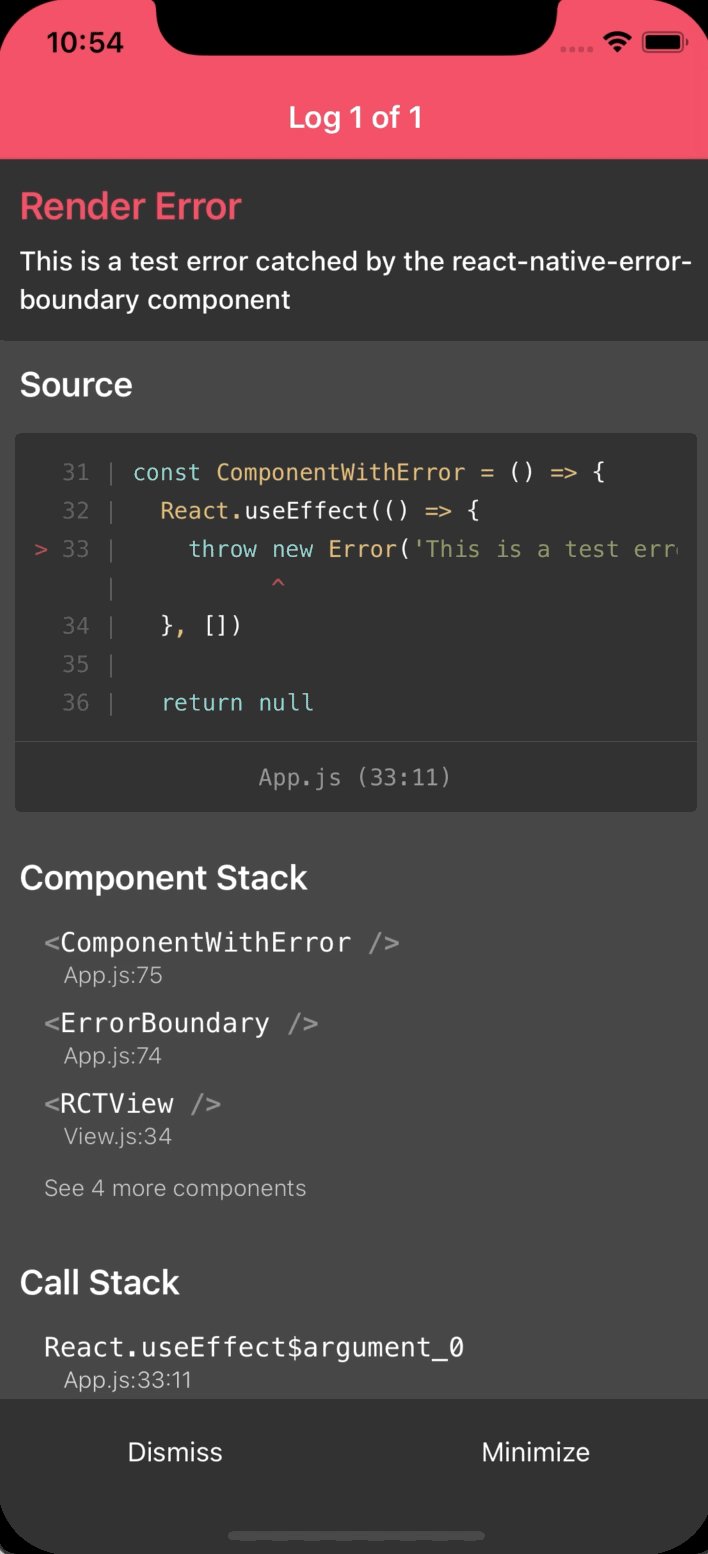
A function to reset the error state. You'll want to call this function to recover from the error state.resetError(): voidDemo