react-canvas-gauge
!NPM versionnpm-imagenpm-url
!npm downloaddownload-imagedownload-url
Quick start
Installing via npm$ npm install --save-dev react-canvas-gaugeExample
import React, { Component } from 'react';
import Gauge from 'react-canvas-gauge';
class MyGauge extends Component {
render() {
return (<Gauge />);
}
}
export default MyGauge;Props
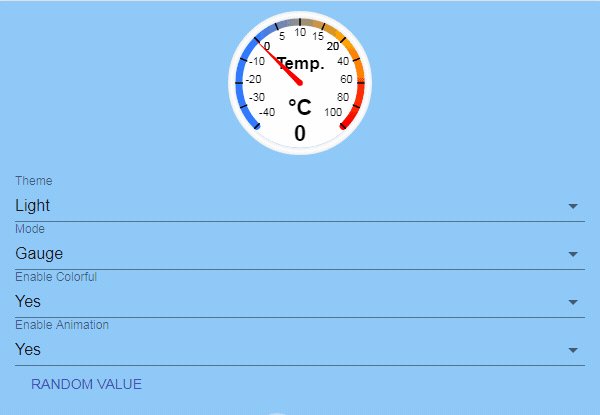
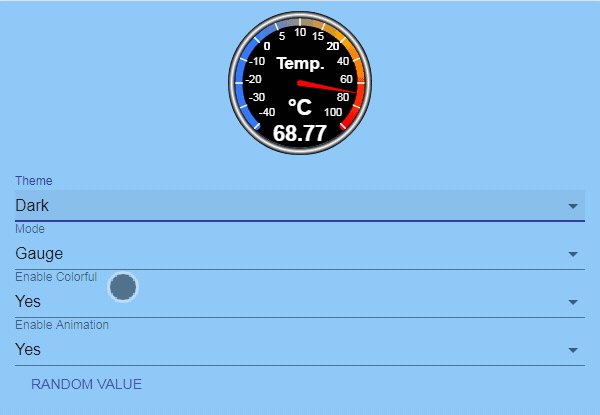
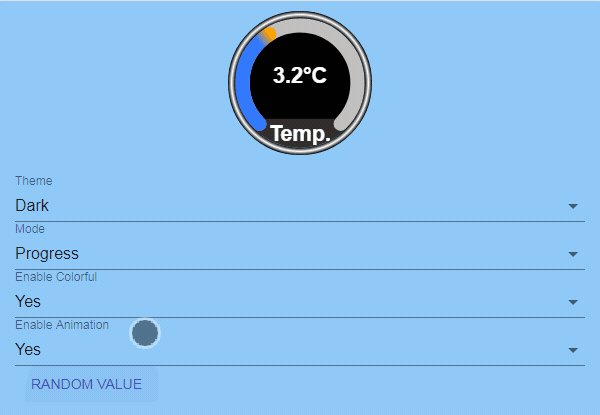
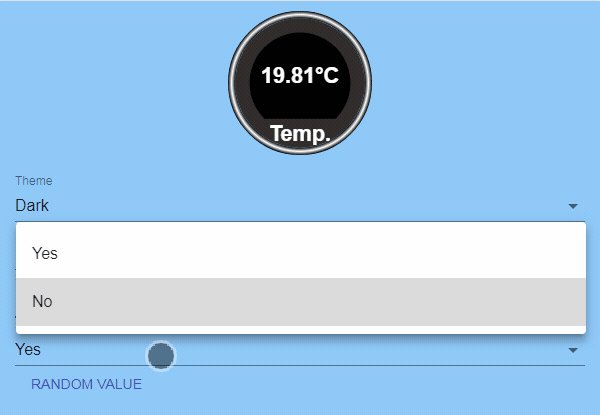
See the examples for a more complete sample.
Running Local Example
$ git clone https://github.com/neilpipi1985/react-canvas-gauge
$ cd ./react-canvas-gauge
$ npm install
$ npm run test