rename from angular4-tree to ng.tree!
document
live demo



document
live demo
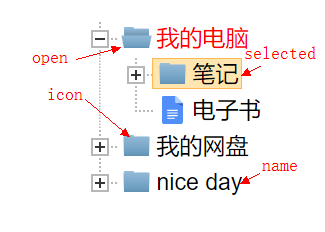
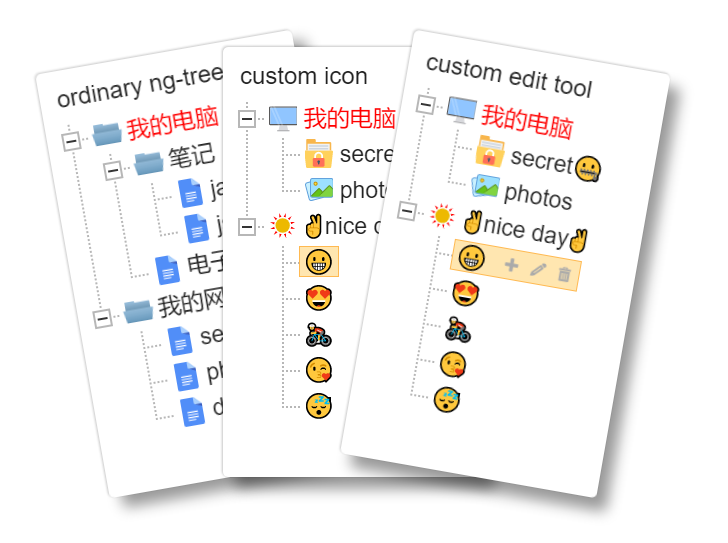
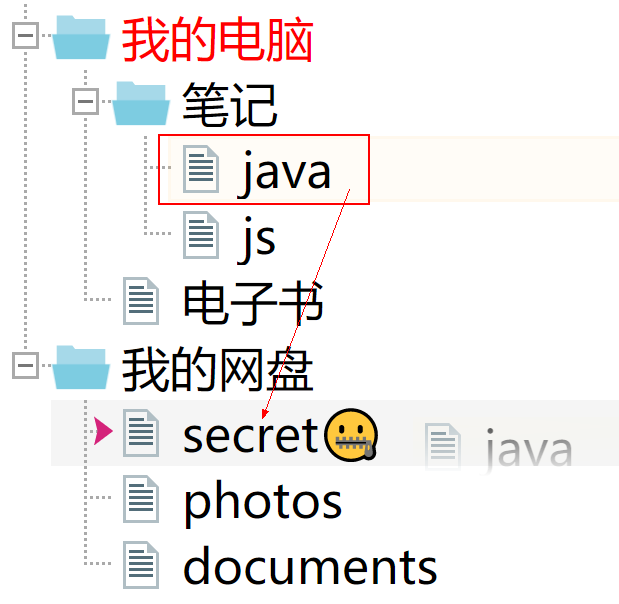
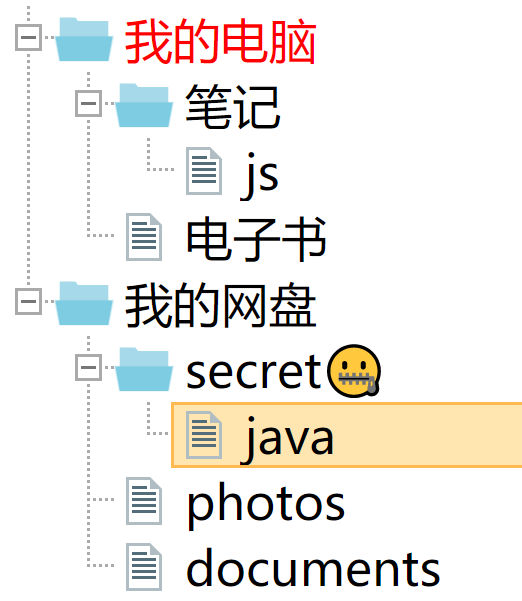
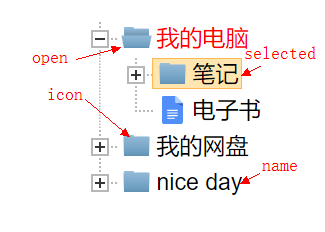
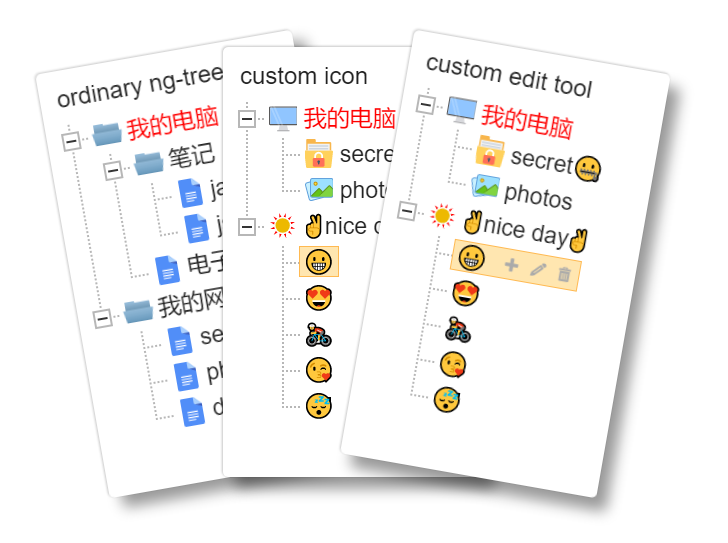
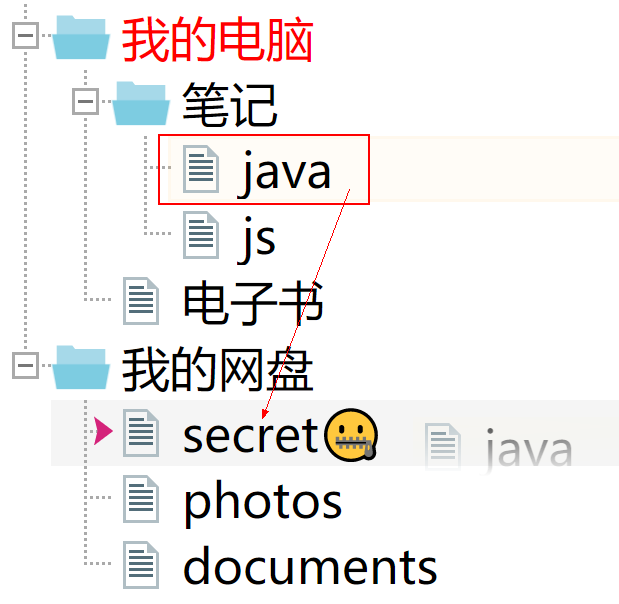
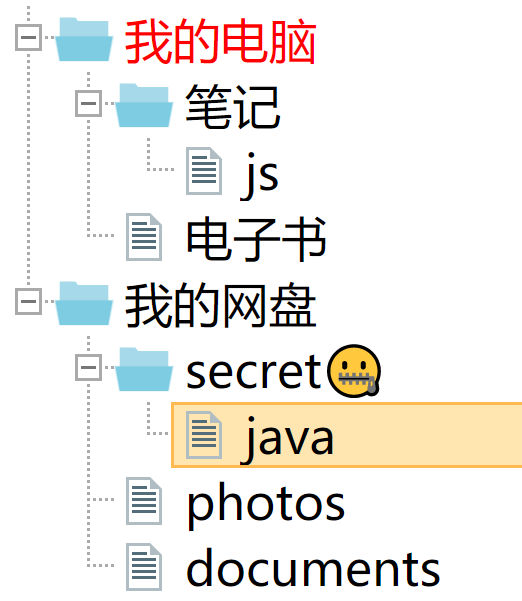
screenshot




NPM
npm install ng.treeRelease notes
- 2017/4/23——rename from angular4-tree to ng.tree!
- 2017/4/23——publish to npm
TODO
- search
- drag and drop
Classes & Api
NgTree
ngTree component. useage :treeData="TreeData" treeConfig="TreeConfig">public searchNodes(nodes:any, condition:string|{key:string:any}, ignoreCase?:boolean):any,only work for tree root instancepublic findNodeSiblings(node:any):any,only work for tree root instancepublic findNodeParent(node:any):any,only work for tree root instance, if node belongs to root, return an empty object, otherwise return null
TreeData
data for creating treename?:string,tree node nameisOpen?:boolean,collapse or not(node has subtree)iconClass?:string|boolean,a class selector add to icon element, false to disable node iconnameClass?:string,a class selector add to name elementchildren?:TreeData,sub tree dataisChecked?:boolean,is checkedtools?: {name:string, iconClass:string, title?:string},customized edit button
TreeConfig
onFold? : (node?:any) => boolean;,execute before treenode collapse or uncollapse, returns false to disable the default actiononClick? : (node?:any) => void;,trigger on icon or name clickonDragstart? : (event:MouseEvent , node?:any, parent?:any, siblings?:any, index?:number) => boolean;onDrop? : (event:MouseEvent , node?:any, parent?:any, sibliings?:any, index?:number, position?:string) => void;onDragend? : (event:MouseEvent , node?:any, parent?:any, sibliings?:any, index?:number, position?:string) => void;onDragover? : (event:Event, node?:any, parent?:any, sibliing?:any, index?:number) => boolean;,return true to enable droponToolClick? : (event:MouseEvent, node?:any, toolname?:string) => void;trigger on tool button clickdataFilter?: (nodeData?:any) => any,format customized data to TreeData. effect on tree inittools?: {name:string, iconClass:string, title?:string},customized edit buttonenableTools?:boolean,enable toolbar or notdataMap?any,format customized data to TreeData
* <code>dataMap.name?:string</code>,default to "name"
* <code>dataMap.isOpen?:string</code>,deafult to 'isOpen'
* <code>dataMap.iconClass?:string</code>,default to "iconClass"
* <code>dataMap.nameClass?:string</code>,default to "nameClass"
* <code>dataMap.children?:string</code>,default to "children"
* <code>dataMap.isChecked?:string</code>,default to "isChecked"
* <code>dataMap.tools?:string</code>,default to "tools"
* <code>dataMap.enableTools? : string</code>,default to "enableTools"Usage & demo
talk is cheape, show you my codestep 1
import css<link rel="stylesheet" href="../node_modules/ng-tree/style/tree.css">step 2
use itimport {Component, NgModule} from '@angular/core';
import {BrowserModule} from "@angular/platform-browser";
import {platformBrowserDynamic} from "@angular/platform-browser-dynamic";
import {NgTree} from "ng.tree";
@Component({
selector: 'app',
template: `<ngTree [treeData]="treeData" [treeConfig]="treeConfig"></ngTree>`
})
export class App {
public treeData: any[] = [{
name: "folder",
isOpen:true,
iconSelector:"computer",
nameSelector:"warning",
nodes: [{
name: 'file'
}]
},{
name: 'another folder',
nodes:[{
name: 'another file'
}]
}];
public treeConfig : any = {
dataMap:{
children:"nodes"
}
}
}
@NgModule({
imports: [BrowserModule],
entryComponents:[NgTree],
declarations: [NgTree, App],
bootstrap: [App]
})
export class AppModule {}
platformBrowserDynamic().bootstrapModule(AppModule);