dhtmlxScheduler #


 DHTMLX Scheduler is a JavaScript library that allows you to add a Google-like scheduler to your web app or website.
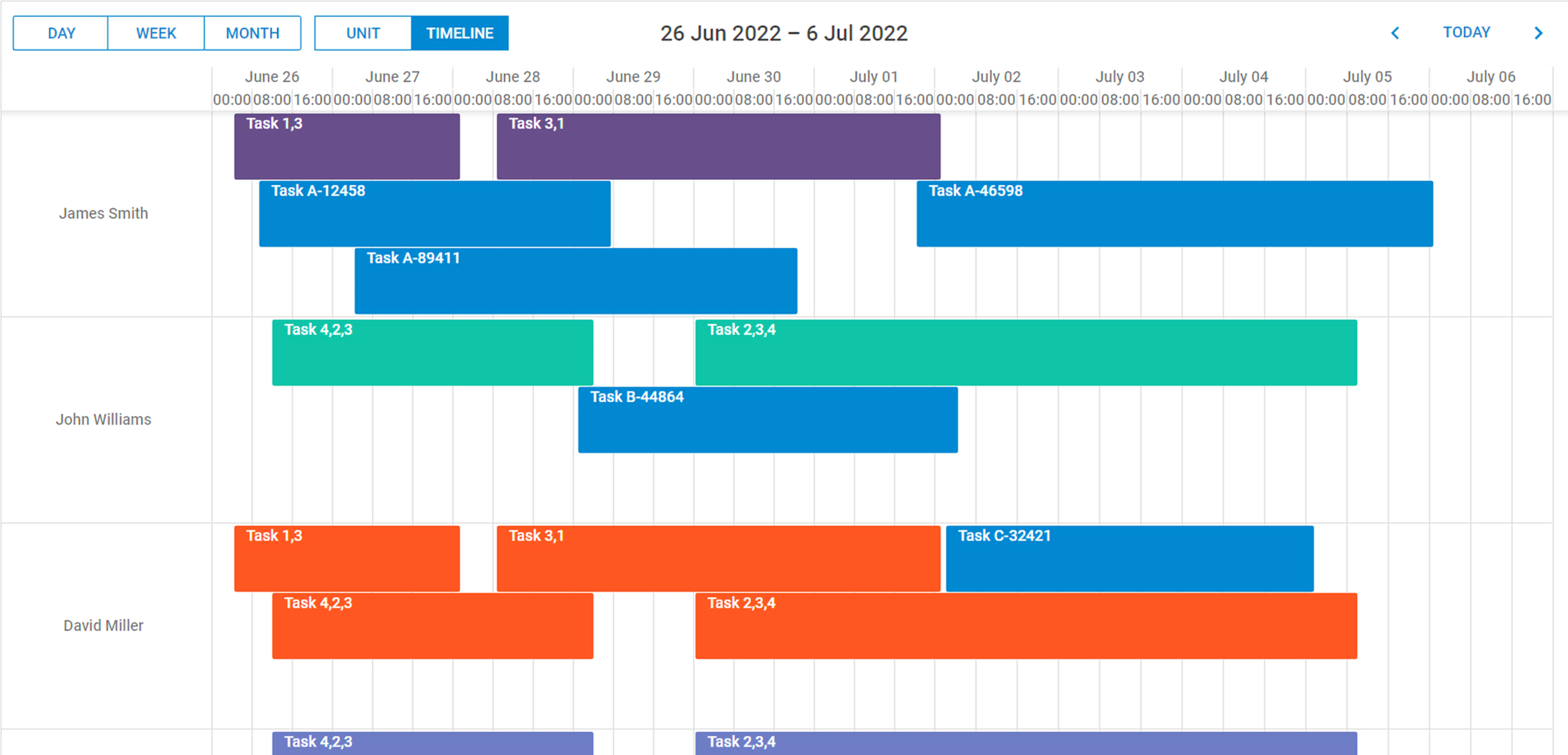
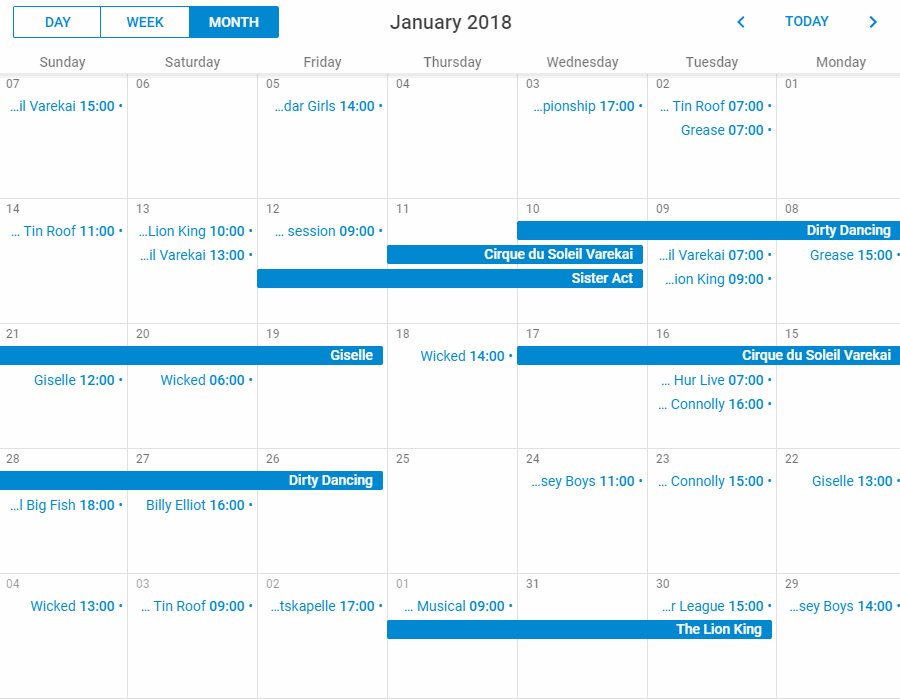
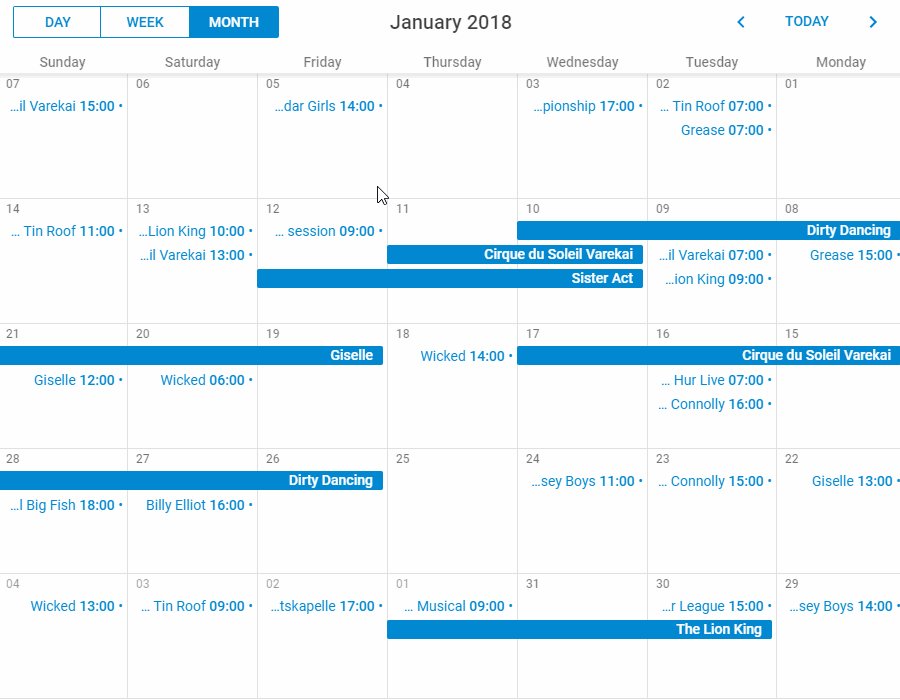
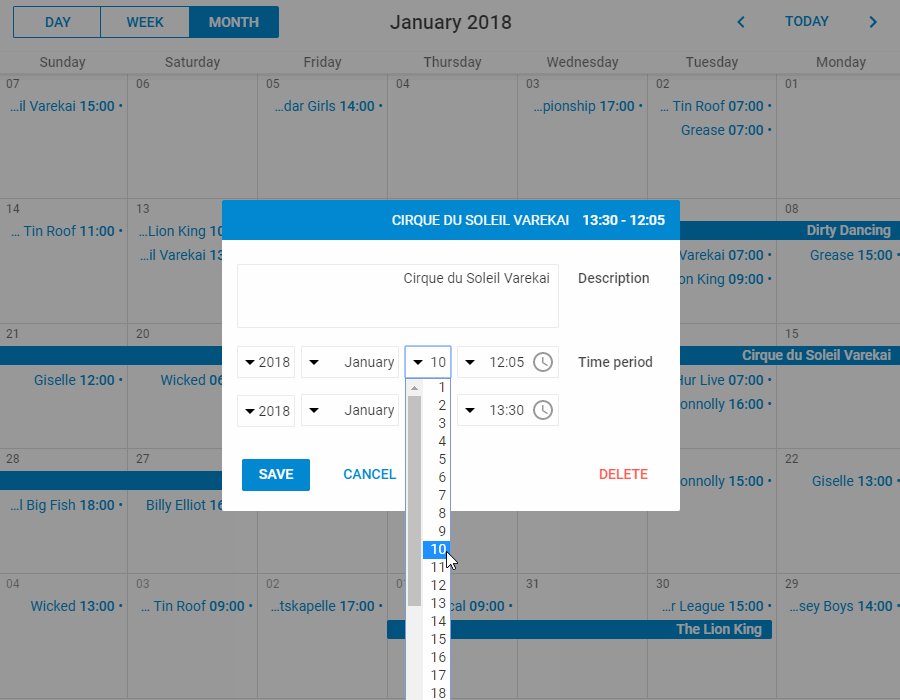
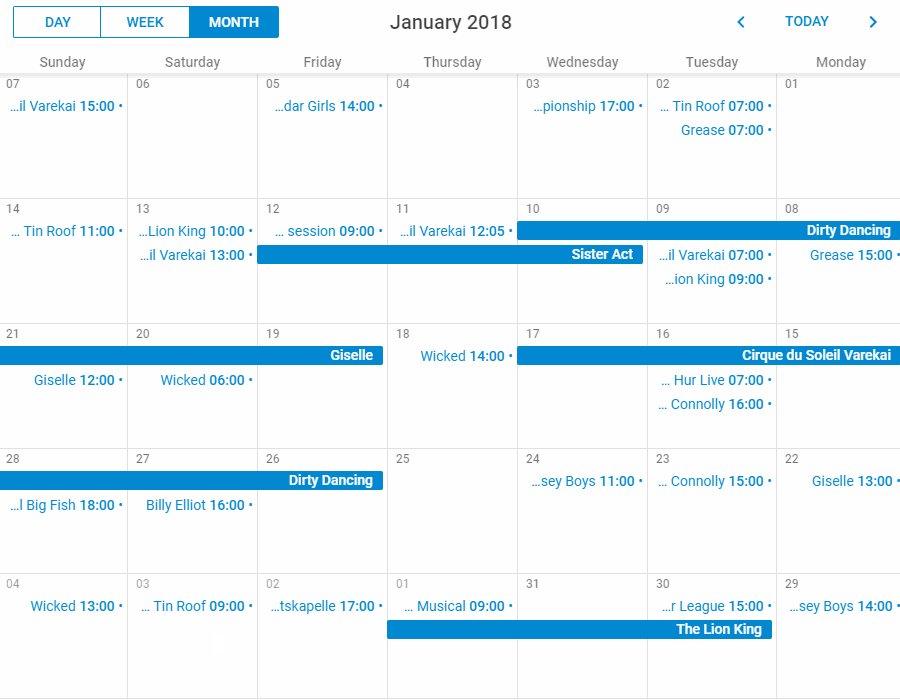
Intuitive drag-and-drop interface allows end users to quickly manage events and appointments in 10 different views, including Day, Week, Month, Year, Agenda, Timeline, etc. The Scheduler also supports integration with Google Maps so users can assign a location to the particular calendar events. Moreover, they can create recurring and multiday events.
DHTMLX Scheduler is a JavaScript library that allows you to add a Google-like scheduler to your web app or website.
Intuitive drag-and-drop interface allows end users to quickly manage events and appointments in 10 different views, including Day, Week, Month, Year, Agenda, Timeline, etc. The Scheduler also supports integration with Google Maps so users can assign a location to the particular calendar events. Moreover, they can create recurring and multiday events.
 ==> See more samples
==> See more samples
Getting started ##
Add files:<div class="dhx_cal_navline"><div class="dhx_cal_prev_button"> </div><div class="dhx_cal_next_button"> </div><div class="dhx_cal_today_button"></div><div class="dhx_cal_date"></div><div class="dhx_cal_tab" data-tab="day"></div><div class="dhx_cal_tab" data-tab="week"></div><div class="dhx_cal_tab" data-tab="month"></div></div><div class="dhx_cal_header"></div><div class="dhx_cal_data"></div>{ id:1, start_date: "2024-04-15 09:00", end_date: "2024-04-15 12:00", text:"English lesson" },{ id:2, start_date: "2024-04-16 10:00", end_date: "2024-04-16 16:00", text:"Math exam" },{ id:3, start_date: "2024-04-16 10:00", end_date: "2024-04-21 16:00", text:"Science lesson" },{ id:4, start_date: "2024-04-17 16:00", end_date: "2024-04-17 17:00", text:"English lesson" },{ id:5, start_date: "2024-04-18 09:00", end_date: "2024-04-18 17:00", text:"Usual event" }Complete guides ##
- ASP.NET
- [ASP.NET Core](https://docs.dhtmlx.com/scheduler/howtostart_dotnet_core.html)- [ASP.NET MVC](https://docs.dhtmlx.com/scheduler/howtostart_dotnet.html)- PHP
- [Plain PHP](https://docs.dhtmlx.com/scheduler/howtostart_plain_php.html)- [Laravel](https://docs.dhtmlx.com/scheduler/howtostart_php_laravel.html)- [Slim framework](https://docs.dhtmlx.com/scheduler/howtostart_php_slim4.html)Features ##
- Responsive design and full support for touch screens
- Support for all modern browsers: Google Chrome, Safari, Firefox and MS Edge
- Configurable options - color shapes, time scales, custom form for recurring events, 25 languages, and RTL support

- Export service to XML, iCal, JSON, PDF, PNG, MS Project
- Dynamic loading
- PHP, ASP.NET, Java, CF connectors