Build your rollup.js boilerplate in seconds.1
🥝 🍋 🍐 🍓 🍊 🍍 🍰 🍒 🍈 🍇 🍉 🍏 🍎 🍌
Node React
commitlint
semantic-releaseIntroduction
Two of the most-popular libraries used to bundle JavaScript arerollup and webpack.The general consensus is that
rollup should be used for building libraries and webpack should be used for building applications.This is because
webpack comes with features like hot module reloading (which has obvious benefits for applications) while rollup "scope hoists", which guarantees smaller bundles than webpack.However, there is a decent amount of boilerplate associated with configuring a baseline
rollup library (.eslintrc, travis.yml, .babelrc, jest, etc.).fruit aims to generate rollup library boilerplate (using some preferred configuration options) so that you can start building your library right away.Installation
npm install @jaebradley/fruit --globalUsage
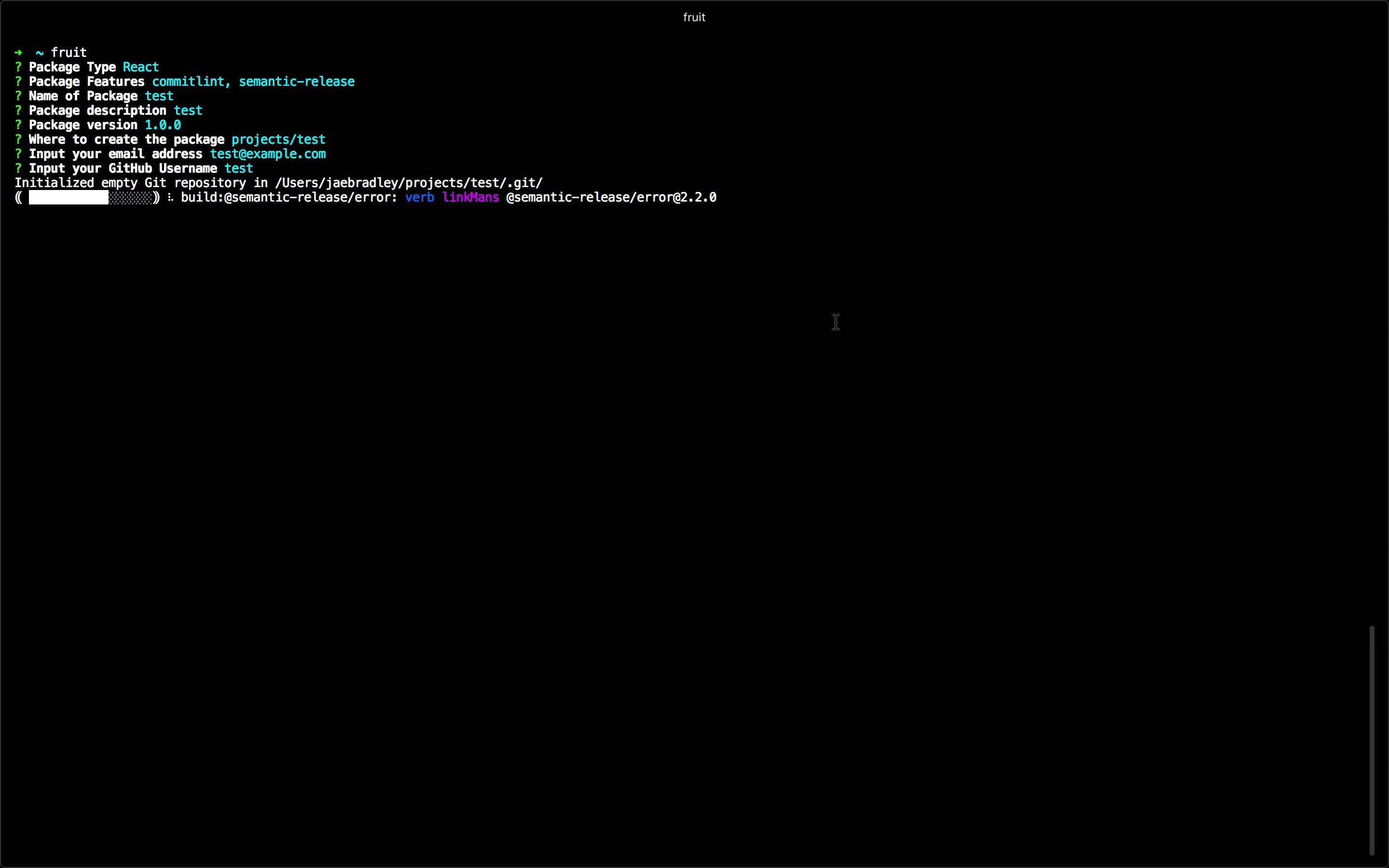
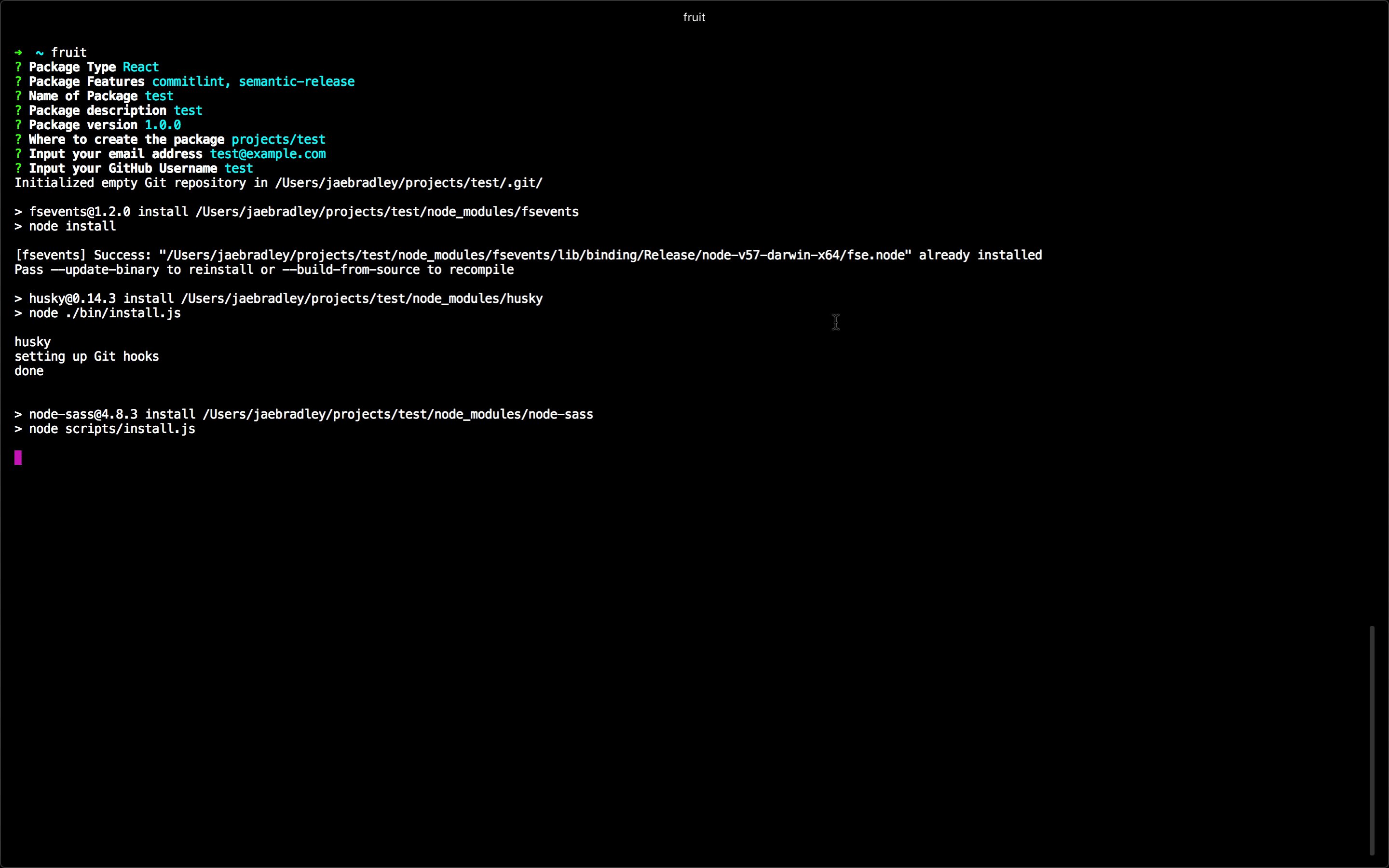
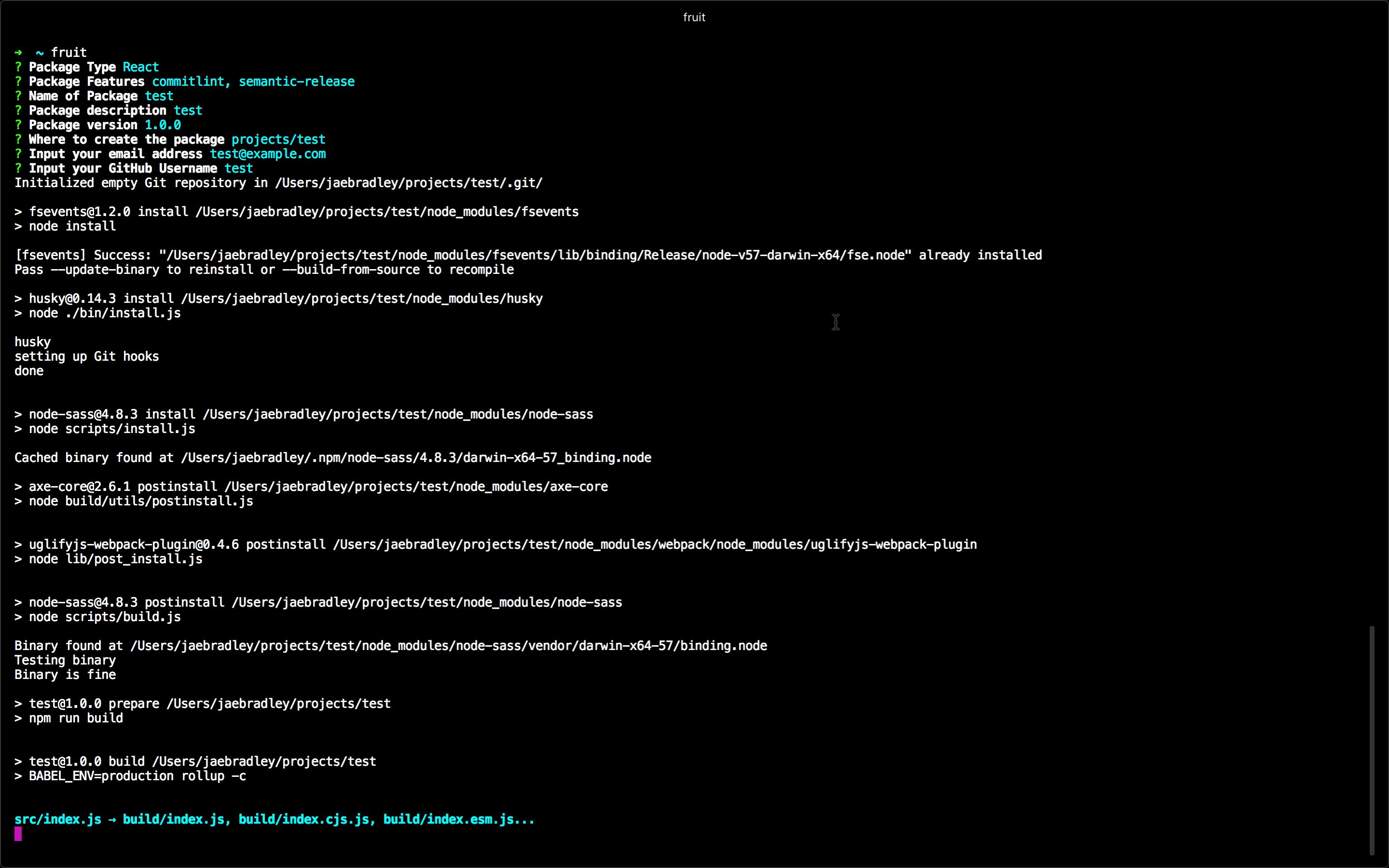
Executefruit via the command line and then follow the configuration options
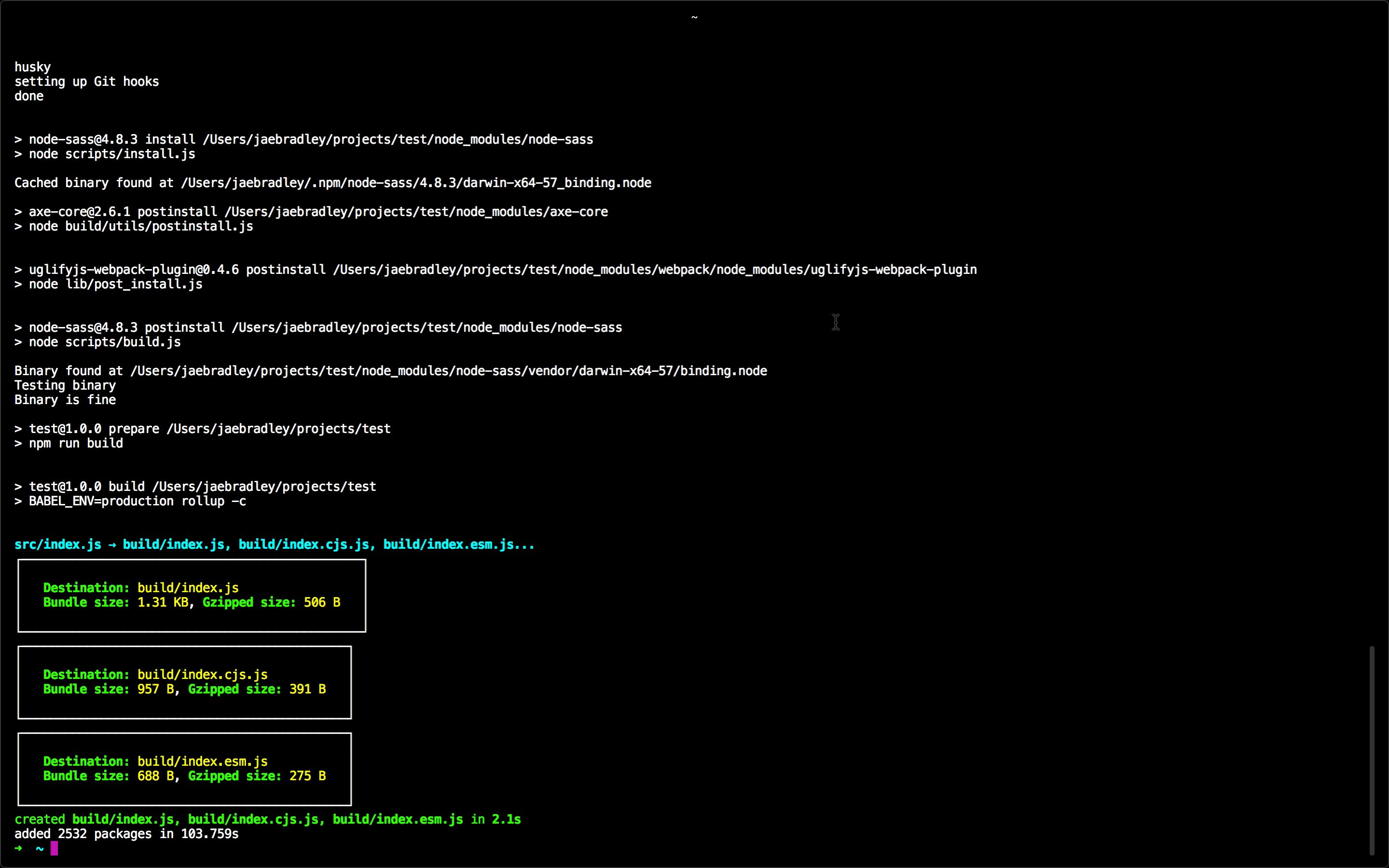
which will install dependencies and generate a basic bundle, with "logic" for placeholder library exports.

Configuration Options
Right now, there are two different types of libraries you can generate boilerplate for -Node and React.Both come with
Extends from Airbnb's
eslint config
Specifically* [`@babel/cli`](https://www.npmjs.com/package/@babel/cli)
* [`@babel/core`](https://www.npmjs.com/package/@babel/core)
* [`@babel/preset-env`](https://www.npmjs.com/package/@babel/preset-env)
* `babel-core` (the `7.0.0-bridge.0` version to [play nicely with `jest`](https://facebook.github.io/jest/docs/en/getting-started.html#using-babel))npm run testrollup(duh)
rollup-plugin-babel
rollup-plugin-babel-minify
rollup-plugin-commonjs
rollup-plugin-filesize
rollup-plugin-local-resolve
rollup-plugin-node-resolve- A
.travis.ymlconfiguration file that will build, lint, and test your project for the latest version ofNode@8and the latest version ofnpm@5
npm run deploy script on master (this defaults to a no-op for the non-semantic-release option- Will initialize
git - An entry point at
src/index.js - Building
umd,cjs, andesmodules that will output tobuild/index.js,build/index.cjs.js, andbuild/index.esm.jsrespectively.
Node
Node Library Directory Structure (with commitlinting)
/some/project/path
├── .babelrc
├── .eslintignore
├── .eslintrc
├── .gitignore
├── .npmignore
├── .travis.yml
├── build
| ├── index.cjs.js
| ├── index.esm.js
| └── index.js
├── commitlint.config.js
├── package-lock.json
├── package.json
├── rollup.config.js
└── src
├── index.js
└── index.test.jsReact
This option also comes with the following additional dependenciesProduction Dependencies
reactreact-domprop-types
Development Dependencies
It also comes with
Storybook which makes it easy to display different component use-cases.You can run Storybook locally, on port
6006 by executing the storybook npm script (npm run storybook).React Library Directory Structure (with commitlinting)
/some/project/path
├── .babelrc
├── .eslintignore
├── .eslintrc
├── .gitignore
├── .npmignore
├── .storybook
| ├── addons.js
| ├── config.js
| └── webpack.config.js
├── .travis.yml
├── build
| ├── index.cjs.css
| ├── index.cjs.js
| ├── index.css
| ├── index.esm.css
| ├── index.esm.js
| └── index.js
├── commitlint.config.js
├── package-lock.json
├── package.json
├── rollup.config.js
└── src
├── AnExample
| ├── AnExample.scss
| ├── AnExample.stories.jsx
| ├── AnExample.test.jsx
| └── index.jsx
├── AnotherExample
| ├── AnotherExample.scss
| ├── AnotherExample.stories.jsx
| ├── AnotherExample.test.jsx
| └── index.jsx
├── index.js
└── setupTest.jscommitlint
I like commitlinting.If you select the
commitlint feature, it'll add the following development dependenciesThe default commit convention is
Angularand the following
npm scriptscommitmsg
.git hook that will trigger commitlintgc
@commitlint/cli to help build a syntactically correct commit messagesemantic-release
I like to automate package deployment using semantic-release.If you select the
semantic-release feature, the following dependencies will be addedalong with the following
npm scriptsdeploy
semantic-release deploy processsemantic-release(for use innpm run deploy)travis-deploy-once(for use innpm run deploy)